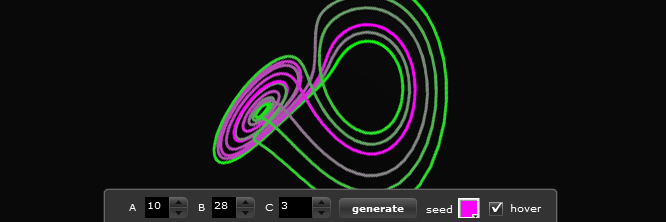
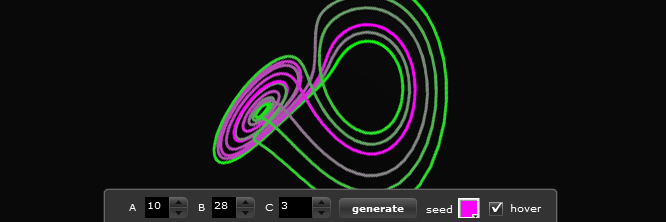
Lorenz Attractor
Plotting chaotic behavior in 3D

Plotting chaotic behavior in 3D

<?xml version="1.0" encoding="utf-8"?>
<mx:Application
pageTitle="lorenz . attractor"
backgroundColor="#000000" backgroundAlpha="1"
xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:xx="nu.xero.flex.*"
layout="absolute"
applicationComplete="init3D()">
<mx:Script>
<![CDATA[/*
. . l o r e n z . a t t r a c t o r . .
*/
//__________________________________________________________
// imports
import org.papervision3d.core.geom.renderables.*;
import org.papervision3d.materials.special.*;
import org.papervision3d.core.geom.*;
import org.papervision3d.materials.*;
import org.papervision3d.objects.*;
import org.papervision3d.cameras.*;
import org.papervision3d.view.*;
import nu.xero.flex.*;
//__________________________________________________________
// vars
private var fps :FlexFPS;
private var view :BasicView;
private var sight :DisplayObject3D;
private var linez :Lines3D;
private var skin :LineMaterial;
private var i :int=0;
private var j :int=0;
private var dir :Boolean = false;
private var x0:Number, y0:Number, z0:Number, x1:Number, y1:Number, z1:Number;
private var h:Number, a:Number, b:Number, c:Number, N:Number;
[Bindable] public var colorPallet:Array = ['0xFF00FF', '0x00FFFF', '0xFFFF00',
'0x0000FF','0x00FF00', '0xFF0000', '0xFFFFFF'];
//__________________________________________________________
// constructor
private function init3D():void
{
//framerate display
fps = new FlexFPS(0x333333, 0x000000, 0xffffff, 0, "kb");
addChild(fps);
//setup 3D scene
view = paperCanvas.view;
view.camera.zoom = 200;
view.camera.z = 200;
//create camera target
sight = new DisplayObject3D();
view.cameraAsCamera3D.target = sight;
//create line object
skin = new LineMaterial(0x00FF00, 100);
linez = new Lines3D(skin, "theline");
view.scene.addChild(linez, "linez");
//setup line object
setupLorenz();
//create render loop
addEventListener(Event.ENTER_FRAME, loop3D);
}
//__________________________________________________________
// render loop
private function loop3D(e:Event):void
{
//update framerate display
fps.update("rendered: " + view.viewport.lastRenderList.length);
if(++i < N ){
//attractor
x1 = x0 + h * a * (y0 - x0);
y1 = y0 + h * (x0 * (b - z0) - y0);
z1 = z0 + h * (x0 * y0 - c * z0);
//camera sight
sight.x += (x1-x0)*.5;
sight.y += (y1-y0)*.5;
sight.z += (z1-z0)*.5;
//color tween
if(!dir){
if(j<250){
j++;
} else {
dir=true;
}
} else {
if(j>1){
j--;
} else {
dir=false;
}
}
//create line
linez.addLine(new Line3D(linez, new LineMaterial(theColor.selectedColor*j, 1), 3, new Vertex3D(x0,y0,z0), new Vertex3D(x1,y1,z1)));
/* ------------------------------------------------ *
* an alternative to add line, is addNewLine *
* the big diffrence is you dont get to declair *
* a material, it just uses the "lines3D" default. *
* ------------------------------------------------ *
* linez.addNewLine(3, x0, y0, z0, x1, y1, z1); *
* ------------------------------------------------ */
//update vars
x0 = x1;
y0 = y1;
z0 = z1;
}
//mouse influence on camera
if(willHover.selected==true){
view.camera.x += (((mouseX -(paperCanvas.width*.5))*3)-view.camera.x)*.05;
view.camera.y += (((mouseY-(paperCanvas.height*.5))*3)-view.camera.y)*.05;
}
//render scene
view.renderer.renderScene(view.scene, view.camera, view.viewport);
}
//__________________________________________________________
// setup
private function setupLorenz():void
{
x0 = 0.1;
y0 = 0;
z0 = 0;
h = 0.01;
a = theA.value;
b = theB.value;
c = theC.value;
N = 3000;
i = 0;
view.scene.removeChildByName("linez");
linez = new Lines3D(skin, "theline");
view.scene.addChild(linez, "linez");
//skin.lineColor = 0xFFFFFF * Math.random()
}
//__________________________________________________________
// revert camera
private function grabCam():void
{
if(!willHover.selected){
view.camera.x = 0;
view.camera.y = 0;
view.camera.z = -200;
}
}
]]>
</mx:Script>
<mx:Style>
Panel {
borderStyle: solid;
borderColor: #666666;
borderAlpha: 0.58;
borderThickness: 2;
roundedBottomCorners: false;
cornerRadius: 5;
headerHeight: 17;
backgroundColor: #333333;
}
Button {
fillColors: #000000, #666666, #666666, #000000;
color: #ffffff;
textRollOverColor: #ffffff;
textSelectedColor: #ffffff;
borderColor: #666666;
themeColor: #00ff00;
}
NumericStepper {
borderStyle: none;
borderColor: #666666;
backgroundAlpha: 1;
fillColors: #000000, #333333, #333333, #000000;
backgroundColor: #000000;
color: #ffffff;
themeColor: #00ff00;
}
CheckBox {
fillColors: #000000, #333333, #333333, #000000;
borderColor: #999999;
iconColor: #ffffff;
disabledIconColor: #cccccc;
color: #ffffff;
textSelectedColor: #ffffff;
textRollOverColor: #ffffff;
themeColor: #00ff00;
}
ColorPicker {
swatchPanelStyleName: swatchPanel;
}
.swatchPanel {
backgroundColor: #666666;
columnCount: 7;
}
</mx:Style>
<xx:CanvasView3D id="paperCanvas" top="0" bottom="0" left="0" right="0"/>
<mx:Panel width="455" height="56" layout="absolute" bottom="0" horizontalCenter="5">
<mx:Label x="12" y="4" text="A" color="#FFFFFF" fontWeight="normal"/>
<mx:NumericStepper x="30" y="2" width="43" height="22" id="theA" value="10" minimum="0" maximum="100"/>
<mx:Label x="81" y="4" text="B" color="#FFFFFF"/>
<mx:NumericStepper x="97" y="2" width="43" height="22" value="28" id="theB" maximum="50" minimum="1"/>
<mx:Label x="148" y="4" text="C" color="#FFFFFF"/>
<mx:NumericStepper x="164" y="2" width="52" height="22" value="2.67" id="theC" stepSize="0.01" maximum="10" minimum="0.01"/>
<mx:Button x="224" y="3" label="generate" id="btnGen" click="setupLorenz()"/>
<mx:Label x="309" y="-16" text="color" color="#FFFFFF"/>
<mx:Label x="309" y="6" text="seed" color="#FFFFFF"/>
<mx:ColorPicker x="343" y="3" id="theColor" dataProvider="{colorPallet}"/>
<mx:CheckBox x="374" y="3" label="hover" id="willHover" change="grabCam()"/>
</mx:Panel>
</mx:Application>